File Info
| Exam | CIW JavaScript Specialist |
| Number | 1D0-635 |
| File Name | CIW.1D0-635.Pass4Sure.2018-07-03.31q.vcex |
| Size | 460 KB |
| Posted | Jul 03, 2018 |
| Download | CIW.1D0-635.Pass4Sure.2018-07-03.31q.vcex |
How to open VCEX & EXAM Files?
Files with VCEX & EXAM extensions can be opened by ProfExam Simulator.
Coupon: MASTEREXAM
With discount: 20%





Demo Questions
Question 1

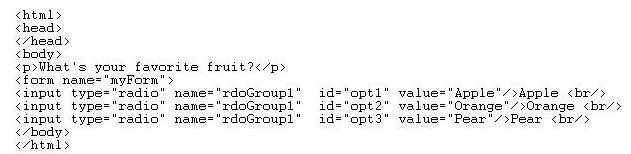
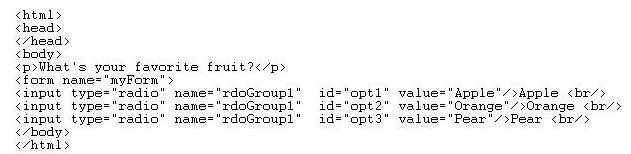
Consider the following code:

Which statement could be used to determine the value of the first radio button?
- document.rdoGroup1.value
- document.myForm.rdoGroup1[0].value
- document.getElementById(rdoGroup1).value
- document.getElementById("rdoGroup1").value
Correct answer: B
Question 2
Which choice best defines events and event handlers?
- An event can be an action initiated by the user, and an event handler specifies how JavaScript will react to the action.
- An event is an action initiated by the operating system, and an event handler is a function defined by the user.
- An event handler can be an action initiated by the user, and an event specifies how JavaScript will react to the action.
- An event is initiated by an error in JavaScript, and an event handler will attempt to bypass the error and continue.
Correct answer: A
Question 3

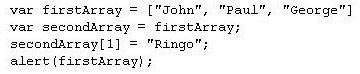
Consider the following code:

What is the output when you run this script in the browser?
- An alert box displaying the following: John, Paul, George, Ringo
- An alert box displaying the following: Ringo, John, Paul, George
- An alert box displaying the following: Ringo, Paul, George
- An alert box displaying the following: John, Ringo, George
Correct answer: D
Question 4
Which statement about the JavaScript form object is true?
- The JavaScript form object has no relationship to the X/HTML <form> element.
- You can use a single instance of the form object to represent multiple forms on a Web page.
- The form object cannot be used to access the individual field elements that compose the form.
- The JavaScript form object is available when the X/HTML <form></form> tags are present in the X/HTML document.
Correct answer: D
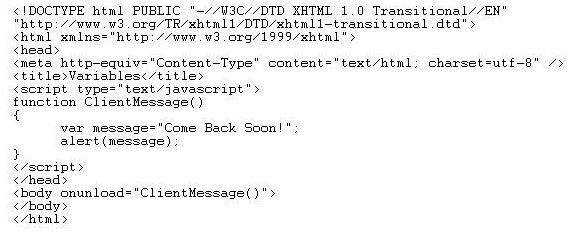
Question 5

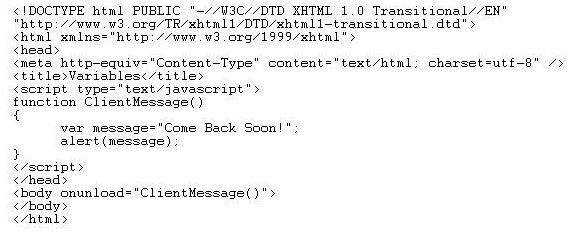
Consider the following code:

What is the expected result of this script?
- When you leave the page, the alert box will display.
- The page will ignore the function, so a blank page will display on entry and exit.
- When you enter the page, you will be warned that there is unfinished JavaScript to run.
- When you leave the page, there will be a JavaScript error because you cannot unload an alert box.
Correct answer: A
Question 6
Which of the following comparison statements will return true?
- x = 10;y = 5;x <= y;
- x = 10;y = 5;x !== "X"
- x = 10;y = 5;x === y;
- x = 10;y = 5;x == y;
Correct answer: B
Question 7
Which statement is true about the getElementByID() method?
- It returns only the first element with the specified ID.
- It returns an array containing all elements with the specified ID.
- If a match is not found for the specified ID, it will attempt searching by name.
- If a match is not found for the specified ID, it will attempt searching by tag name.
Correct answer: A
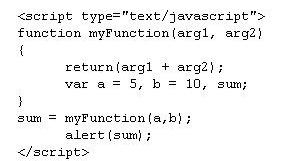
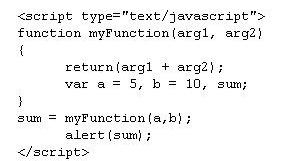
Question 8

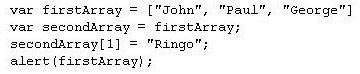
Consider the following code:

Will this function generate an error?
- No, because the code is well-formed
- Yes, because the alert syntax is incorrect
- Yes, because there are no valid variables returned
- Yes, because the passed arguments have not been defined before the function call
Correct answer: D
Question 9
Which script block will display Hello World in the browser when the script is run?
- <script type="text/javascript">var message = "Hello ";var message2 = "World";document.write(message + message2);</script>
- <script type="text/javascript">var message = "Hello ";var message2 = "World";document.write(message & message2);</script>
- <script type="text/javascript">var message = Hello ;var message2 = World ;document.write(message + message2);</script>
- <script type="text/javascript">var message = "Hello ";var message2 = "World";document.write("message + message2 ");</script>
Correct answer: A
Question 10
Which of the following is a browser security issue that JavaScript developers should remember when developing a script?
- JavaScript cannot be disabled in the client and will always run.
- JavaScript functionality is immune to viruses, trojans and malware.
- JavaScript is a cross-platform scripting language and will generate consistent results regardless of the client or server being used.
- Certain JavaScript functionality may be blocked by some browsers, which prevents the script from running as expected for all users.
Correct answer: D