File Info
| Exam | Associate Android Developer |
| Number | Associate-Android-Developer |
| File Name | Google.Associate-Android-Developer.VCEplus.2021-06-21.107q.vcex |
| Size | 2 MB |
| Posted | Jun 21, 2021 |
| Download | Google.Associate-Android-Developer.VCEplus.2021-06-21.107q.vcex |
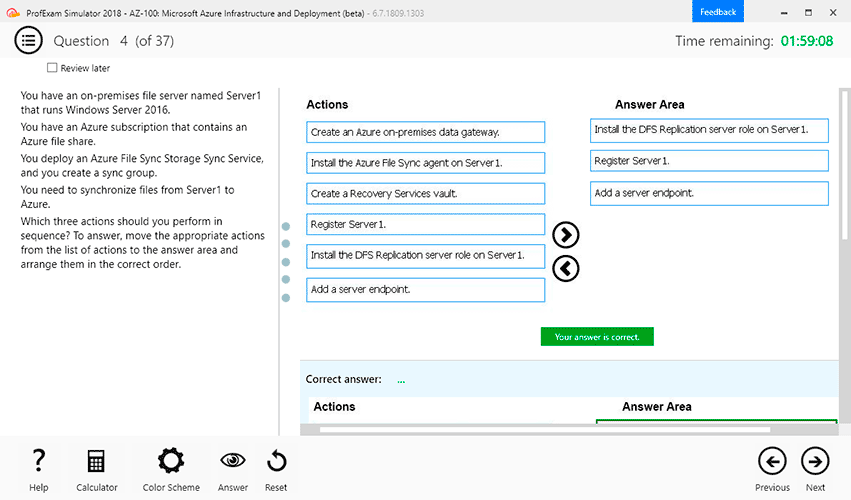
How to open VCEX & EXAM Files?
Files with VCEX & EXAM extensions can be opened by ProfExam Simulator.
Coupon: MASTEREXAM
With discount: 20%





Demo Questions
Question 1
What is a correct part of an Implicit Intent for sharing data implementation?
- val sendIntent = Intent(this,UploadService::class.java).apply {putExtra(Intent.EXTRA_TEXT, textMessage) ...
- val sendIntent = Intent().apply { type =Intent.ACTION_SEND; ...
- val sendIntent = Intent(this,UploadService::class.java).apply { data =Uri.parse(fileUrl) ...
- val sendIntent = Intent().apply { action =Intent.ACTION_SEND ...
Correct answer: D
Explanation:
Create the text message with a string val sendIntent = Intent().apply { action = Intent.ACTION_SEND putExtra(Intent.EXTRA_TEXT, textMessage) type = "text/plain" } Reference: https://developer.android.com/guide/components/fundamentals Create the text message with a string
val sendIntent = Intent().apply { action
= Intent.ACTION_SEND
putExtra(Intent.EXTRA_TEXT, textMessage)
type = "text/plain" }
Reference: https://developer.android.com/guide/components/fundamentals
Question 2
By default, the notification's text content is truncated to fit one line. If you want your notification to be longer, for example, to create a larger text area, you can do it in this way:
- var builder = NotificationCompat.Builder(this, CHANNEL_ID).setContentText("Much longer text that cannot fit one line...").setStyle(NotificationCompat.BigTextStyle().bigText("Much longer text that cannot fit one line..."))...
- var builder = NotificationCompat.Builder(this, CHANNEL_ID).setContentText("Much longer text that cannot fit one line...").setLongText("Much longer text that cannot fit one line..."))...
- var builder = NotificationCompat.Builder(this, CHANNEL_ID).setContentText("Much longer text that cannot fit oneline...") .setTheme(android.R.style.Theme_LongText);...
Correct answer: A
Explanation:
Reference: https://developer.android.com/training/notify-user/build-notification Reference:
https://developer.android.com/training/notify-user/build-notification
Question 3
Select correct demonstration of WorkRequest cancellation.
- workManager.enqueue(OneTimeWorkRequest.Builder(FooWorker::class.java).build())
- val request: WorkRequest = OneTimeWorkRequest.Builder(FooWorker::class.java).build()workManager.enqueue(request)val status = workManager.getWorkInfoByIdLiveData(request.id)status.observe(...)
- val request: WorkRequest = OneTimeWorkRequest.Builder(FooWorker::class.java).build()workManager.enqueue(request) workManager.cancelWorkById(request.id)
- val request1: WorkRequest = OneTimeWorkRequest.Builder(FooWorker::class.java).build()val request2: WorkRequest = OneTimeWorkRequest.Builder(BarWorker::class.java).build()val request3: WorkRequest = OneTimeWorkRequest.Builder(BazWorker::class.java).build()workManager.beginWith(request1, request2).then(request3).enqueue()
- val request: WorkRequest = OneTimeWorkRequest.Builder(FooWorker::class.java).build()workManager.enqueue(request) workManager.cancelWork(request)
Correct answer: C
Explanation:
Videos: Working with WorkManager, from the 2018 Android Dev Summit WorkManager: Beyond the basics, from the 2019 Android Dev Summit Reference: https://developer.android.com/reference/androidx/work/WorkManager?hl=en Videos:
- Working with WorkManager, from the 2018 Android Dev Summit
- WorkManager: Beyond the basics, from the 2019 Android Dev Summit
Reference:
https://developer.android.com/reference/androidx/work/WorkManager?hl=en
Question 4
In general, you should send an AccessibilityEvent whenever the content of your custom view changes. For example, if you are implementing a custom slider bar that allows a user to select a numeric value by pressing the left or right arrows, your custom view should emit an event of type TYPE_VIEW_TEXT_CHANGED whenever the slider value changes. Which one of the following sample codes demonstrates the use of the sendAccessibilityEvent() method to report this event.
- override fun dispatchPopulateAccessibilityEvent(event:AccessibilityEvent): Boolean { returnsuper.dispatchPopulateAccessibilityEvent(event).let { completed ->if (text?.isNotEmpty() == true) { event.text.add(text)true } else { completed}}}
- override fun onKeyUp(keyCode: Int, event: KeyEvent): Boolean {return when(keyCode) {KeyEvent.KEYCODE_DPAD_LEFT -> {currentValue--sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_TEXT_CHANGED)true}...}}
- override fun onKeyUp(keyCode: Int, event: KeyEvent): Boolean {return when(keyCode) {KeyEvent.KEYCODE_ENTER -> {currentValue--sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_CONTEXT_CLICKED)true}...}}
Correct answer: B
Explanation:
Reference: https://developer.android.com/guide/topics/ui/accessibility/custom-views Reference: https://developer.android.com/guide/topics/ui/accessibility/custom-views
Question 5
The easiest way of adding menu items (to specify the options menu for an activity) is inflating an XML file into the Menu via MenuInflater. With menu_main.xml we can do it in this way:
- override fun onCreateOptionsMenu(menu: Menu): Boolean{ menuInflater.inflate(R.menu.menu_main, menu)return true}
- override fun onOptionsItemSelected(item: MenuItem):Boolean { menuInflater.inflate(R.menu.menu_main, menu)return super.onOptionsItemSelected(item)}
- override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.menu.menu_main) }
Correct answer: A
Explanation:
Reference: https://developer.android.com/guide/topics/ui/accessibility/custom-views Reference: https://developer.android.com/guide/topics/ui/accessibility/custom-views
Question 6
Android Tests. You can use the childSelector() method to nest multiple UiSelector instances. For example, the following code example shows how your test might specify a search to find the first ListView in the currently displayed UI, then search within that ListView to find a UI element with the text property Apps. What is the correct sample?
- val appItem: UiObject = device.findObject(UiSelector().className(ListView.class).instance(1).childSelector(UiSelector().text("Apps")))
- val appItem: UiObject = device.findObject(UiSelector().className("android.widget.ListView").instance(0).childSelector(UiSelector().text("Apps")))
- val appItem: UiObject = device.findObject(UiSelector().className("android.widget.ListView").instance(UiSelector().text("Apps")))
Correct answer: B
Question 7
The following code snippet shows an example of an Espresso test:
- @Rule fungreeterSaysHello() {onView(withId(R.id.name_field)).do(typeText("Steve"))onView(withId(R.id.greet_button)).do(click())onView(withText("Hello Steve!")).check(matches(isDisplayed()))}
- @Test fungreeterSaysHello() {onView(withId(R.id.name_field)).perform(typeText("Steve"))onView(withId(R.id.greet_button)).perform(click())onView(withText("Hello Steve!")).check(matches(isDisplayed()))}
- @Test fungreeterSaysHello() {onView(withId(R.id.name_field)).do(typeText("Steve"))onView(withId(R.id.greet_button)).do(click())onView(withText("Hello Steve!")).compare(matches(isDisplayed()))}
Correct answer: B
Question 8
As an example. In an Activity we have our TimerViewModel object (extended ViewModel), named mTimerViewModel. mTimerViewModel.timer method returns a LiveData<Long> value. What can be a correct way to set an observer to change UI in case if data was changed?
- mTimerViewModel!!.timer.value.toString().observe(Observer { aLong -> callAnyChangeUIMethodHere(aLong!!) })
- mTimerViewModel!!.timer.observe(this, Observer { aLong -> callAnyChangeUIMethodHere(aLong!!) })
- mTimerViewModel.observe(Observer { aLong -> callAnyChangeUIMethodHere(aLong!!) })
Correct answer: B
Question 9
LiveData.postValue() and LiveData.setValue() methods have some differences. So if you have a following code executed in the main thread:
liveData.postValue("a");
liveData.setValue("b");
What will be the correct statement?
- The value "b" would be set at first and later the main thread would override it with the value "a".
- The value "a" would be set at first and later the main thread would override it with the value "b".
- The value "b" would be set at first and would not be overridden with the value "a".
- The value "a" would be set at first and would not be overridden with the value "b".
Correct answer: B
Question 10
In our TeaViewModel class, that extends ViewModel, we have such prorerty:
val tea: LiveData<Tea>
An observer in our Activity (type of mViewModel variable in example is TeaViewModel) is set in this way:
mViewModel!!.tea.observe(this, Observer { tea: Tea? -> displayTea(tea) })
What will be a correct displayTea method definition?
- private fun displayTea()
- private fun displayTea(tea: Tea?)
- private fun displayTea(tea: LiveData?<Tea>)
- private fun displayTea(tea: LiveData?<T>)
Correct answer: B