File Info
| Exam | Programming in HTML5 with JavaScript and CSS3 |
| Number | 70-480 |
| File Name | Microsoft.70-480.Pass4Sure.2019-10-28.188q.tqb |
| Size | 19 MB |
| Posted | Oct 28, 2019 |
| Download | Microsoft.70-480.Pass4Sure.2019-10-28.188q.tqb |
How to open VCEX & EXAM Files?
Files with VCEX & EXAM extensions can be opened by ProfExam Simulator.
Coupon: MASTEREXAM
With discount: 20%





Demo Questions
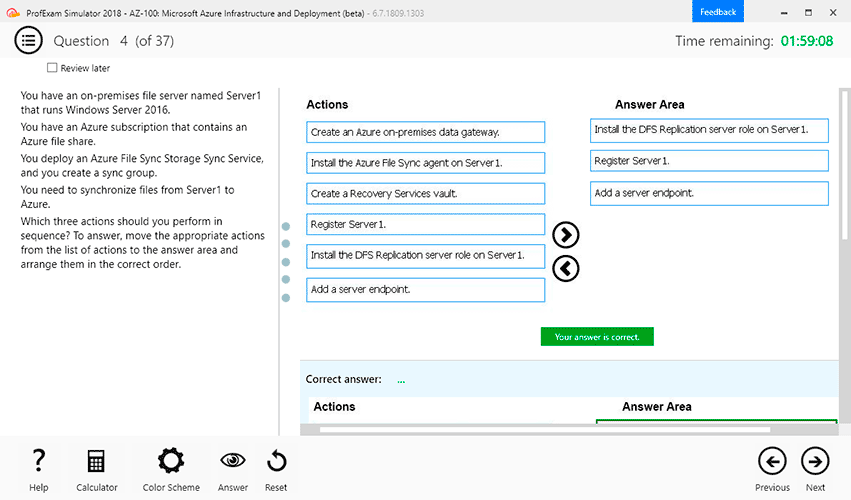
Question 1


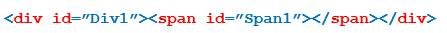
You have a webpage that includes the following markup:

When the page is loaded, the SPAN element must be moved as follows:

You need to move the SPAN element and preserve any event handlers attached to the SPAN.
Which code segment should you use?
document.getElementById("Div1").appendChild(document.getElementById("Span1"))
- var moveElement = document.getElementById("Div1");
- moveElement.parentNode.appendChild(moveElement);document.getElementById("Span1").appendChild(document.getElementById("Div1"))
- var moveElement = document.getElementById("Span1");
- moveElement.parentNode.appendChild(moveElement);
Correct answer: A
Explanation:
Reference:https://www.w3schools.com/jsref/met_node_appendchild.asp Reference:
https://www.w3schools.com/jsref/met_node_appendchild.asp
Question 2

You are developing a customer web form that includes the following HTML.
<input id="txtValue" type="text" />
A customer must enter a valid age in the text box prior to submitting the form.
You need to add validation to the control.
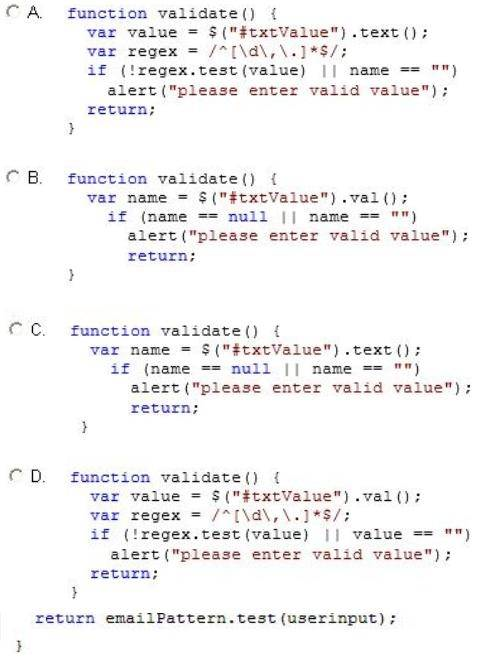
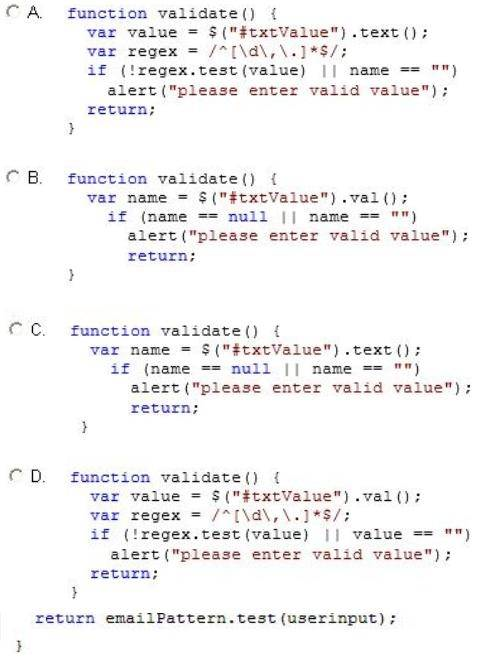
Which code segment should you use?

- Option A
- Option B
- Option C
- Option D
Correct answer: D
Explanation:
.val Return value A string containing the value of the element, or an array of strings if the element can have multiple values .val
Return value
A string containing the value of the element, or an array of strings if the element can have multiple values
Question 3
You are developing a customer contact form that will be displayed on a page of a company's website. The page collects information about the customer.
If a customer enters a value before submitting the form, it must be a valid email address.
You need to ensure that the data validation requirement is met.
What should you use?
- <input name="email" type="url"/>
- <input name="email" type="text" required="required"/>
- <<input name="email" type="text"/>
- <input name="email" type="email"/>
Correct answer: D
Explanation:
The <input type="email"> is used for input fields that should contain an e-mail address. Depending on browser support, the e-mail address can be automatically validated when submitted. Some smartphones recognize the email type, and adds ".com" to the keyboard to match email input. Example:<form> E-mail:<input type="email" name="email"/> </form> Reference:http://www.w3schools.com/html/html5_form_input_types.asp The <input type="email"> is used for input fields that should contain an e-mail address.
Depending on browser support, the e-mail address can be automatically validated when submitted.
Some smartphones recognize the email type, and adds ".com" to the keyboard to match email input.
Example:
<form>
E-mail:
<input type="email" name="email"/>
</form>
Reference:
http://www.w3schools.com/html/html5_form_input_types.asp