File Info
| Exam | Programming in HTML5 with JavaScript and CSS3 |
| Number | 70-480 |
| File Name | Microsoft.70-480.Pass4Sure.2019-10-28.188q.vcex |
| Size | 18 MB |
| Posted | Oct 28, 2019 |
| Download | Microsoft.70-480.Pass4Sure.2019-10-28.188q.vcex |
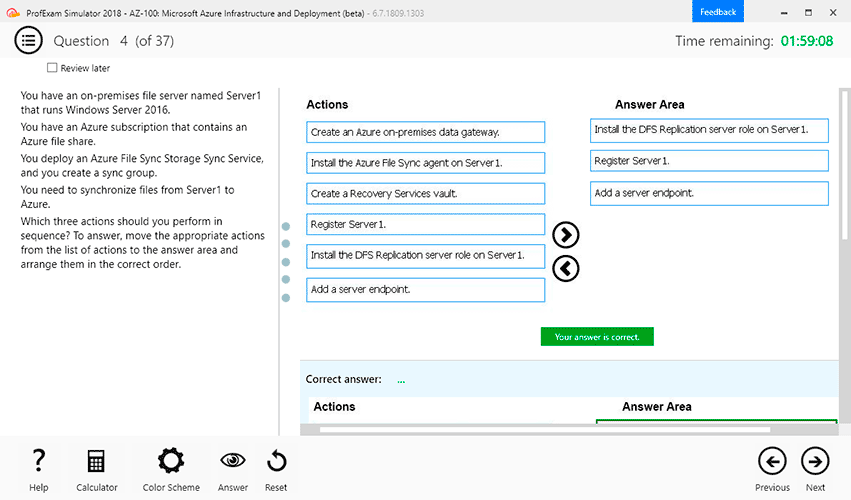
How to open VCEX & EXAM Files?
Files with VCEX & EXAM extensions can be opened by ProfExam Simulator.
Coupon: MASTEREXAM
With discount: 20%





Demo Questions
Question 1


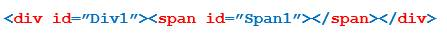
You have a webpage that includes the following markup:

When the page is loaded, the SPAN element must be moved as follows:

You need to move the SPAN element and preserve any event handlers attached to the SPAN.
Which code segment should you use?
document.getElementById("Div1").appendChild(document.getElementById("Span1"))
- var moveElement = document.getElementById("Div1");
- moveElement.parentNode.appendChild(moveElement);document.getElementById("Span1").appendChild(document.getElementById("Div1"))
- var moveElement = document.getElementById("Span1");
- moveElement.parentNode.appendChild(moveElement);
Correct answer: A
Explanation:
Reference:https://www.w3schools.com/jsref/met_node_appendchild.asp Reference:
https://www.w3schools.com/jsref/met_node_appendchild.asp
Question 2

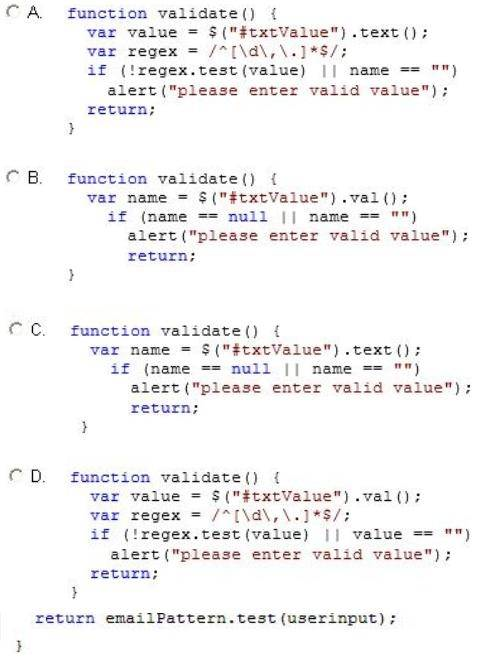
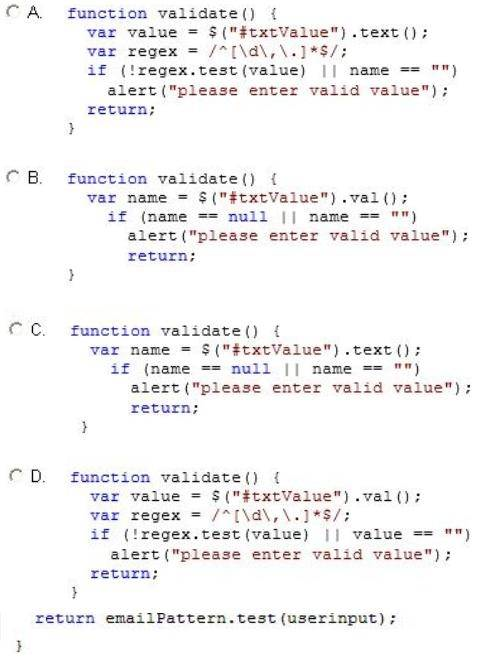
You are developing a customer web form that includes the following HTML.
<input id="txtValue" type="text" />
A customer must enter a valid age in the text box prior to submitting the form.
You need to add validation to the control.
Which code segment should you use?

- Option A
- Option B
- Option C
- Option D
Correct answer: D
Explanation:
.val Return value A string containing the value of the element, or an array of strings if the element can have multiple values .val
Return value
A string containing the value of the element, or an array of strings if the element can have multiple values
Question 3
You are developing a customer contact form that will be displayed on a page of a company's website. The page collects information about the customer.
If a customer enters a value before submitting the form, it must be a valid email address.
You need to ensure that the data validation requirement is met.
What should you use?
- <input name="email" type="url"/>
- <input name="email" type="text" required="required"/>
- <<input name="email" type="text"/>
- <input name="email" type="email"/>
Correct answer: D
Explanation:
The <input type="email"> is used for input fields that should contain an e-mail address. Depending on browser support, the e-mail address can be automatically validated when submitted. Some smartphones recognize the email type, and adds ".com" to the keyboard to match email input. Example:<form> E-mail:<input type="email" name="email"/> </form> Reference:http://www.w3schools.com/html/html5_form_input_types.asp The <input type="email"> is used for input fields that should contain an e-mail address.
Depending on browser support, the e-mail address can be automatically validated when submitted.
Some smartphones recognize the email type, and adds ".com" to the keyboard to match email input.
Example:
<form>
E-mail:
<input type="email" name="email"/>
</form>
Reference:
http://www.w3schools.com/html/html5_form_input_types.asp
Question 4

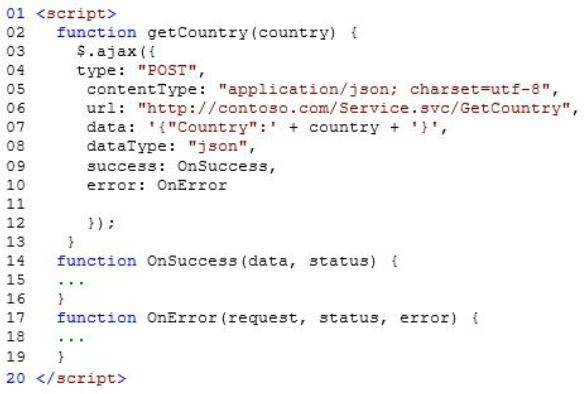
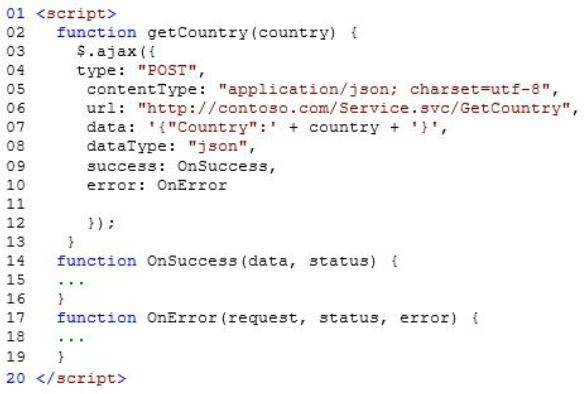
You are developing an application that consumes a Windows Communication Foundation (WCF) service.
The application interacts with the service by using the following code. (Line numbers are included for reference only.)

You need to authenticate to the WCF service.
What should you do?
- At line 11, add the following lines of code.,username: yourusername,password: yourpassword
- At line 11, add the following line of code.,credentials: prompt
- At line 06, replace the code with the following line of code.url: "http://contoso.com/Service.svc/GetCountry?Username=username&password=password",
- At line 11, add the following line of code. The username and password will be stored in an XML file.,credentials: credentials.xml
Correct answer: C
Question 5

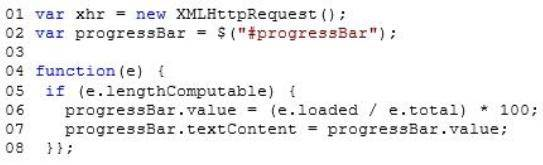
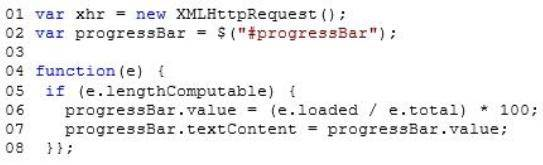
You are developing a web page that enables customers to upload documents to a web server. The page includes an HTML5 PROGRESS element named progressBar that displays information about the status of the upload.
The page includes the following code. (Line numbers are included for reference only.)

An event handler must be attached to the request object to update the PROGRESS element on the page.
You need to ensure that the status of the upload is displayed in the progress bar.
Which line of code should you insert at line 03?
- xhr.upload.onloadeddata =
- xhr.upload.onplaying =
- xhr.upload.onseeking =
- xhr.upload.onprogress =
Correct answer: D
Explanation:
Example:xhr.upload.onprogress = function(evt) { if (evt.lengthComputable) { var percentComplete = parseInt((evt.loaded / evt.total) * 100); console.log("Upload: " + percentComplete + "% complete") } }; Reference:http://stackoverflow.com/questions/3352555/xhr-upload-progress-is-100-from-the-start Example:
xhr.upload.onprogress = function(evt)
{
if (evt.lengthComputable)
{
var percentComplete = parseInt((evt.loaded / evt.total) * 100);
console.log("Upload: " + percentComplete + "% complete")
}
};
Reference:
http://stackoverflow.com/questions/3352555/xhr-upload-progress-is-100-from-the-start
Question 6



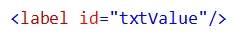
You are developing a customer web form that includes the following HTML.

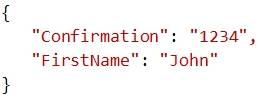
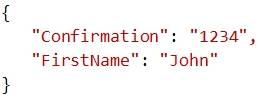
Information from the web form is submitted to a web service. The web service returns the following JSON object.

You need to display the Confirmation number from the JSON response in the txtValue label field.
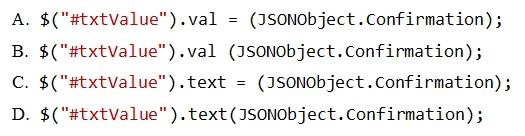
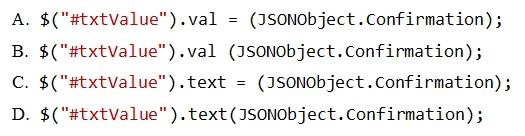
Which JavaScript code segment should you use?

- Option A
- Option B
- Option C
- Option D
Correct answer: D
Explanation:
Incorrect Answers:A, B: A label object has no value attribute.References:http://api.jquery.com/text/ Incorrect Answers:
A, B: A label object has no value attribute.
References:
http://api.jquery.com/text/
Question 7
You are developing a customer web form that includes the following HTML.
<input id = "txtValue" />
A customer must enter a value in the text box prior to submitting the form.
You need to add validation to the text box control.
Which HTML should you use?
- <input id="txtValue" type="text" required="required"/>
- <input id="txtValue" type="text" pattern="[A-Za-z]{3}" />
- <input id="txtValue" type="required" />
- <input id="txtValue" type="required" autocomplete="on" />
Correct answer: A
Explanation:
Definition and Usage The required attribute is a boolean attribute. When present, it specifies that an input field must be filled out before submitting the form. Example An HTML form with a required input field:<form action="demo_form.asp"> Username: <input type="text" name="usrname" required /> <input type="submit" /> </form> Username: <input type="text" name="usrname" required />Reference: HTML <input> required Attributehttp://www.w3schools.com/tags/att_input_required.asp Definition and Usage
The required attribute is a boolean attribute.
When present, it specifies that an input field must be filled out before submitting the form.
Example
An HTML form with a required input field:
<form action="demo_form.asp">
Username: <input type="text" name="usrname" required />
<input type="submit" />
</form>
Username: <input type="text" name="usrname" required />
Reference: HTML <input> required Attribute
http://www.w3schools.com/tags/att_input_required.asp
Question 8


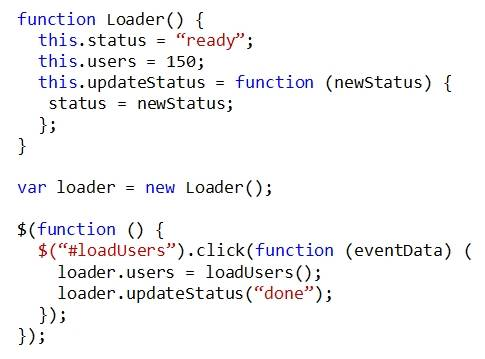
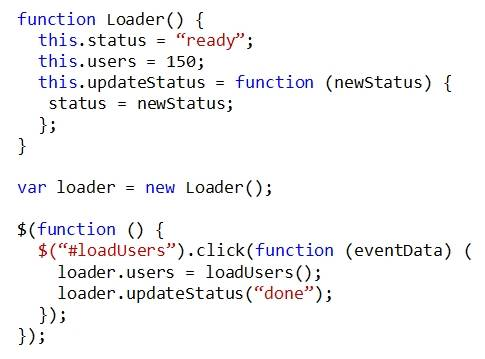
You are developing an HTML5 web application that displays the current temperature whenever a button is clicked. The following code provides this functionality.

When the temperature is loaded, the status property on the loader instance does not change.
You need to ensure that the status property on the loader instance is updated when the temperature is loaded.
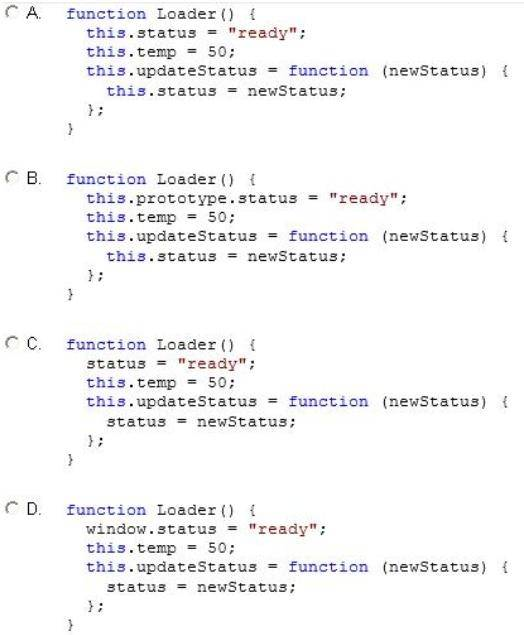
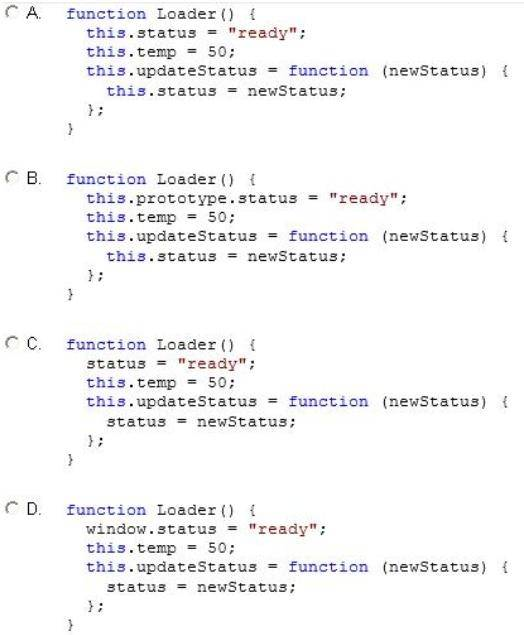
Which code segment should you use to replace the Loader function?

- Option A
- Option B
- Option C
- Option D
Correct answer: A
Explanation:
Incorrect Answers:D: window.status propertyThe status property sets the text in the status bar at the bottom of the browser, or returns the previously set text. Incorrect Answers:
D: window.status property
The status property sets the text in the status bar at the bottom of the browser, or returns the previously set text.
Question 9


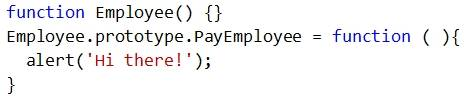
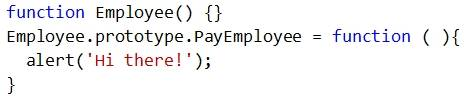
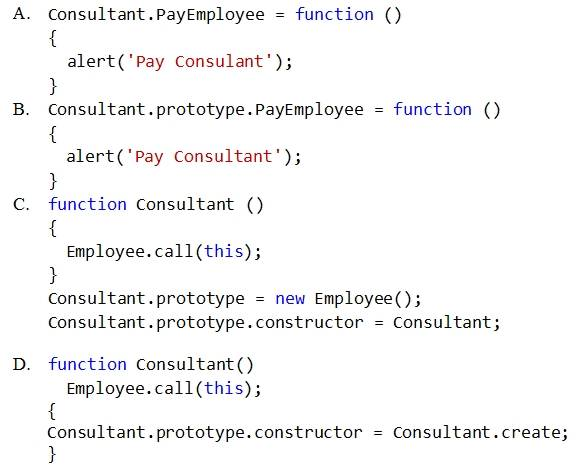
You are creating a class named Consultant that must inherit from the Employee class. The Consultant class must override the inherited PayEmployee method. The Employee class is defined as follows.

Future instances of Consultant must be created with the overridden method.
You need to write the code to implement the Consultant class.
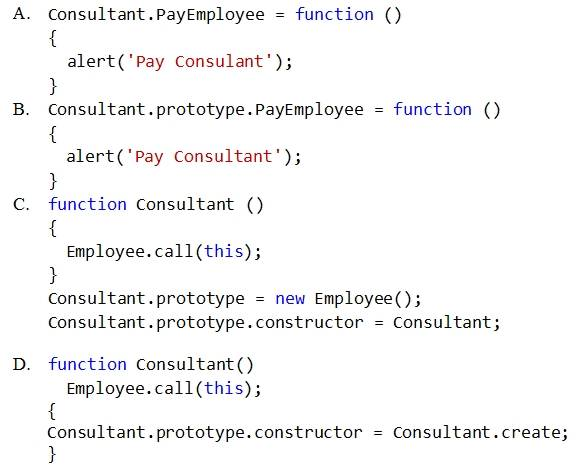
Which two code segments should you use? Each correct answer presents part of the solution.

- Option A
- Option B
- Option C
- Option D
Correct answer: BC
Explanation:
Object.prototype.constructor Returns a reference to the Object function that created the instance's prototype. Note that the value of this property is a reference to the function itself, not a string containing the function's name. The value is only read-only for primitive values such as 1, true and "test". The constructor property is created together with the function as a single property of func.prototype. References:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/constructor\ Object.prototype.constructor
Returns a reference to the Object function that created the instance's prototype. Note that the value of this property is a reference to the function itself, not a string containing the function's name. The value is only read-only for primitive values such as 1, true and "test".
The constructor property is created together with the function as a single property of func.prototype.
References:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/constructor\
Question 10

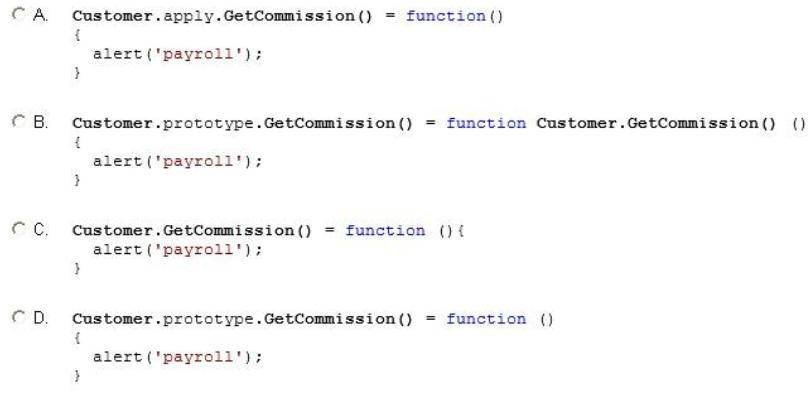
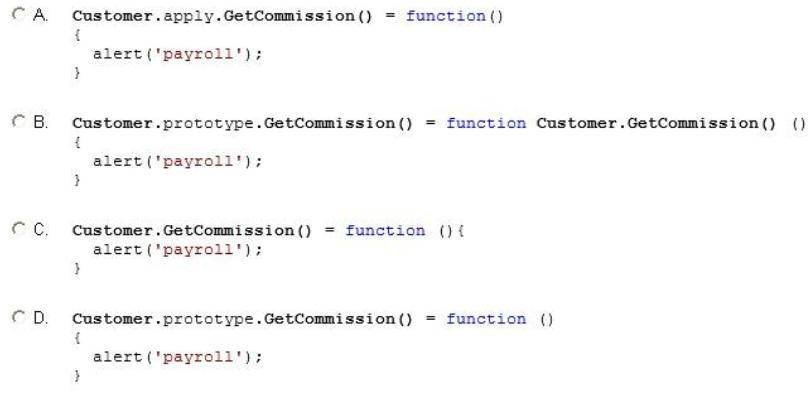
You are creating a JavaScript object that represents a customer.
You need to extend the Customer object by adding the GetCommission() method.
You need to ensure that all future instances of the Customer object implement the GetCommission() method.
Which code segment should you use?

- Option A
- Option B
- Option C
- Option D
Correct answer: D
Explanation:
Object.prototype.constructor Returns a reference to the Object function that created the instance's prototype. Note that the value of this property is a reference to the function itself, not a string containing the function's name. The value is only read-only for primitive values such as 1, true and "test". The constructor property is created together with the function as a single property of func.prototype. References:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/constructor\ Object.prototype.constructor
Returns a reference to the Object function that created the instance's prototype. Note that the value of this property is a reference to the function itself, not a string containing the function's name. The value is only read-only for primitive values such as 1, true and "test".
The constructor property is created together with the function as a single property of func.prototype.
References:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/constructor\