File Info
| Exam | Programming in HTML5 with JavaScript and CSS3 |
| Number | 70-480 |
| File Name | Microsoft.70-480.PassLeader.2019-01-12.189q.tqb |
| Size | 17 MB |
| Posted | Jan 12, 2019 |
| Download | Microsoft.70-480.PassLeader.2019-01-12.189q.tqb |
How to open VCEX & EXAM Files?
Files with VCEX & EXAM extensions can be opened by ProfExam Simulator.
Coupon: MASTEREXAM
With discount: 20%





Demo Questions
Question 1
You are developing a customer web form that includes the following HTML.
<label id="txtValue"X/label>
Information from the web form is submitted to a web service. The web service returns the following JSON object.
{
"Confirmation": "1234",
"FirstName": "John"
}
You need to display the Confirmation number from the JSON response in the txtValue label field.
Which JavaScript code segment should you use?
- $("#txtValue").val = (JSONObject.Confirmation);
- $("#txtValue").val (JSONObject.Confirmation);
- $("#txtValue").text = (JSONObject.Confirmation);
- $("#txtValue").text (JSONObject.Confirmation);
Correct answer: D
Explanation:
Incorrect Answers:A, B: A label object has no value attribute.Reference:http://api.jquery.com/text/ Incorrect Answers:
A, B: A label object has no value attribute.
Reference:
http://api.jquery.com/text/
Question 2
You are developing a customer web form that includes the following HTML.
<input id = "txtValue" />
A customer must enter a value in the text box prior to submitting the form.
You need to add validation to the text box control.
Which HTML should you use?
- <input id="txtValue" type="text" required="required"/>
- <input id="txtValue" type="text" pattern="[A-Za-z]{3}" />
- <input id="txtValue" type="required" />
- <input id="txtValue" type="required" autocomplete="on" />
Correct answer: A
Explanation:
Definition and Usage The required attribute is a boolean attribute. When present, it specifies that an input field must be filled out before submitting the form. Example An HTML form with a required input field:<form action="demo_form.asp"> Username: <input type="text" name="usrname" required /> <input type="submit" /> </form> Username: <input type="text" name="usrname" required />Reference: HTML <input> required Attributehttp://www.w3schools.com/tags/att_input_required.asp Definition and Usage
The required attribute is a boolean attribute.
When present, it specifies that an input field must be filled out before submitting the form.
Example
An HTML form with a required input field:
<form action="demo_form.asp">
Username: <input type="text" name="usrname" required />
<input type="submit" />
</form>
Username: <input type="text" name="usrname" required />
Reference: HTML <input> required Attribute
http://www.w3schools.com/tags/att_input_required.asp
Question 3

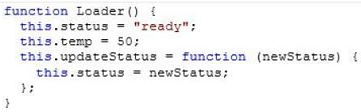
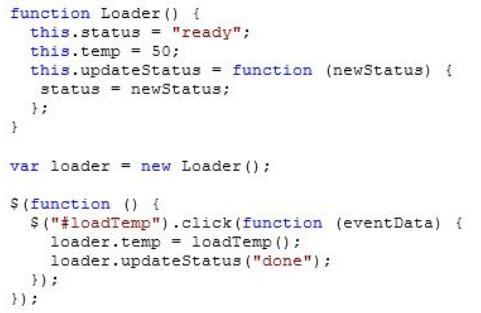
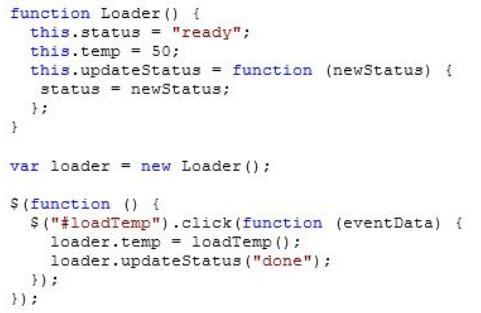
You are developing an HTML5 web application that displays the current temperature whenever a button is clicked. The following code provides this functionality.

When the temperature is loaded, the status property on the loader instance does not change.
You need to ensure that the status property on the loader instance is updated when the temperature is loaded.
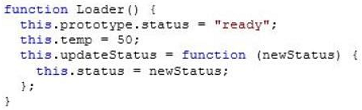
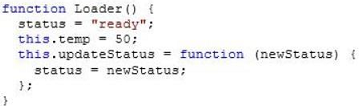
Which code segment should you use to replace the Loader function?
Correct answer: A
Explanation:
Incorrect Answers:D: window.status propertyThe status property sets the text in the status bar at the bottom of the browser, or returns the previously set text. Incorrect Answers:
D: window.status property
The status property sets the text in the status bar at the bottom of the browser, or returns the previously set text.