File Info
| Exam | Introduction to Programming Using HTML and CSS |
| Number | 98-383 |
| File Name | Microsoft.98-383.BrainDumps.2018-05-15.24q.vcex |
| Size | 2 MB |
| Posted | May 15, 2018 |
| Download | Microsoft.98-383.BrainDumps.2018-05-15.24q.vcex |
How to open VCEX & EXAM Files?
Files with VCEX & EXAM extensions can be opened by ProfExam Simulator.
Coupon: MASTEREXAM
With discount: 20%





Demo Questions
Question 1

You are creating a web form to allow visitors to sign up for a mailing list. The form will collect the information that is shown in the following screen shot:

Use the drop-down menus to select the answer choice that answers each questions based on the information presented in the graphic.
NOTE: Each correct selection is worth one point.
Correct answer: To work with this question, an Exam Simulator is required.
Explanation:
References: https://www.w3schools.com/tags/default.asp References: https://www.w3schools.com/tags/default.asp
Question 2
You are creating an HTML document that contains an essay with two sections.
You need to make it easy for the user to navigate from the top of the document to section 1.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.
NOTE: Each correct selection is worth one point.
Correct answer: To work with this question, an Exam Simulator is required.
Explanation:
References: https://www.w3schools.com/tags/tag_a.asp References: https://www.w3schools.com/tags/tag_a.asp
Question 3

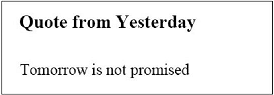
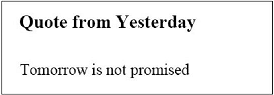
You are designing a webpage that is divided into several sections. Each section has a heading and a one-line quote.
The following example shows the top section rendered by using the browser default styles:

You need to complete the markup for the top section using the appropriate HTML tags.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.
NOTE: Each correct selection is worth one point
Correct answer: To work with this question, an Exam Simulator is required.
Explanation:
References: https://www.w3schools.com/tags/tag_div.asp References: https://www.w3schools.com/tags/tag_div.asp
Question 4


You are creating an HTML document that displays a list of news articles.
The list has the following requirements:
Each article must be its own semantic block.
Each article must have a headline.
Each article must have a section that contains its content.
For browsers that support the feature, the content must be hidden until the user clicks to reveal it.
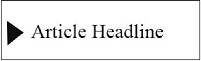
The following shows how the article displays when the article content is hidden:

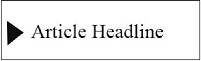
The following shows how the article displays when the article content is displayed:

You need to create the markup for an article.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.
NOTE: Each correct selection is worth one point.
Correct answer: To work with this question, an Exam Simulator is required.
Explanation:
References:https://www.w3schools.com/tags/tag_details.asphttps://www.w3schools.com/tags/tag_article.asp References:
https://www.w3schools.com/tags/tag_details.asp
https://www.w3schools.com/tags/tag_article.asp
Question 5

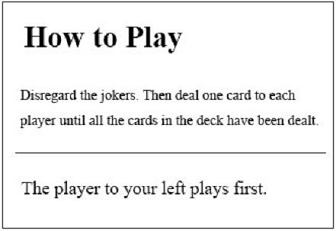
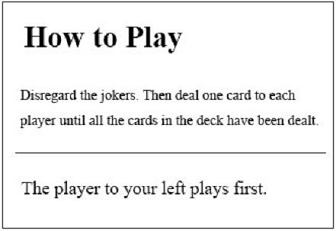
You are creating an HTML page that displays a how-to guide for a card game. You want to use the browser’s default style sheet.
You need to display the following content:

How should you complete the markup? To answer, drag the appropriate HTML elements to the correct locations. Each element may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
NOTE: Each correct selection is worth one point.
Correct answer: To work with this question, an Exam Simulator is required.
Explanation:
References:https://www.w3schools.com/tags/tag_hn.asphttps://www.w3schools.com/tags/tag_hr.asp References:
https://www.w3schools.com/tags/tag_hn.asp
https://www.w3schools.com/tags/tag_hr.asp
Question 6
You are creating a page on your personal website to display your family portrait. You need to make sure that browsers display the text Family Portrait before the photo is downloaded.
How should you complete the markup? To answer, drag the appropriate markup segment from the column on the left to its correct position on the right. Each markup segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
Correct answer: To work with this question, an Exam Simulator is required.
Explanation:
References: https://www.w3schools.com/tags/tag_img.asp References: https://www.w3schools.com/tags/tag_img.asp
Question 7
You want to complete the pseudo class for link elements so that the links appear red when the page loads, green when the link is clicked, orange when the cursor moves over the link, and blue if the link was clicked previously.
How should you complete the code? To answer, drag the appropriate CSS selector to the correct locations. Each selector may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
Correct answer: To work with this question, an Exam Simulator is required.
Explanation:
References: https://www.w3schools.com/cssref/css_selectors.asp References: https://www.w3schools.com/cssref/css_selectors.asp
Question 8

You are designing a website for City Power & Light.
You write the following markup. Line numbers are included for reference only.

What style will be used to render the code?
- The browser default style will be used.
- An inline style will be used.
- An international style will be used.
- An external style will be used.
Correct answer: A
Explanation:
References: https://www.w3schools.com/cssref/css_default_values.asp References: https://www.w3schools.com/cssref/css_default_values.asp
Question 9



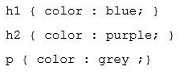
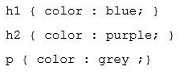
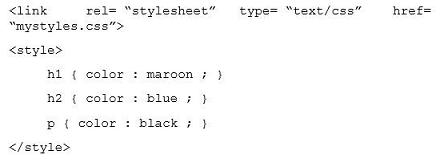
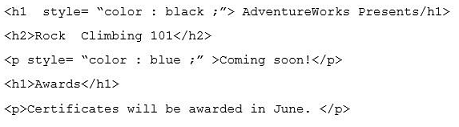
The external stylesheet named mystyles.css contains the following three rules.

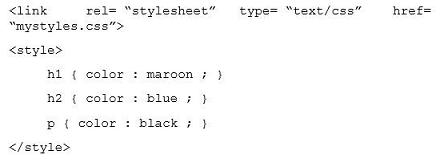
The head section of a webpage contains the following markup:

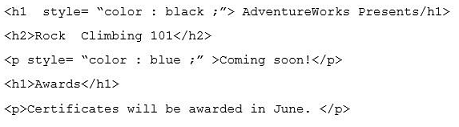
The following elements appear within the body of the webpage:

For each of the following statements, select Yes if the statement is true. Otherwise, select No.
NOTE: Each correct selection is worth one point
Correct answer: To work with this question, an Exam Simulator is required.
Explanation:
References: https://www.w3schools.com/css/css_howto.asp References: https://www.w3schools.com/css/css_howto.asp
Question 10

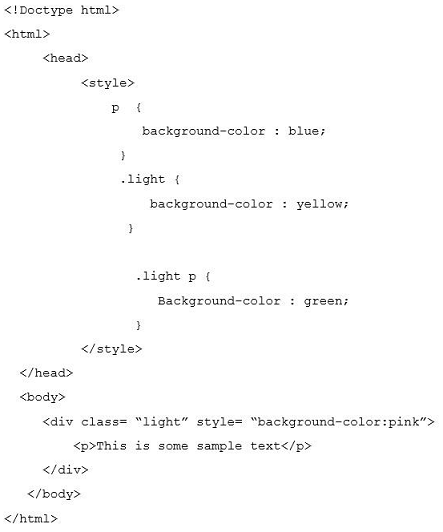
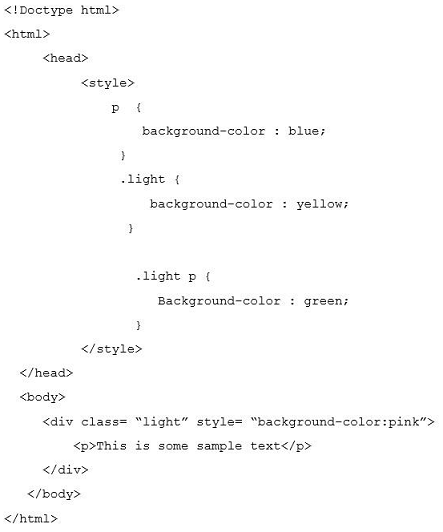
Analyze the following CSS for a webpage:

What is the resulting background color of the paragraph element?
- Pink
- Blue
- Yellow
- Green
Correct answer: A
Explanation:
References: https://www.w3schools.com/tags/tag_div.asp References: https://www.w3schools.com/tags/tag_div.asp