File Info
| Exam | Salesforce Accredited B2B Commerce Developer |
| Number | B2B-Commerce-Developer |
| File Name | Salesforce.B2B-Commerce-Developer.VCEplus.2023-10-05.27q.tqb |
| Size | 124 KB |
| Posted | Oct 05, 2023 |
| Download | Salesforce.B2B-Commerce-Developer.VCEplus.2023-10-05.27q.tqb |
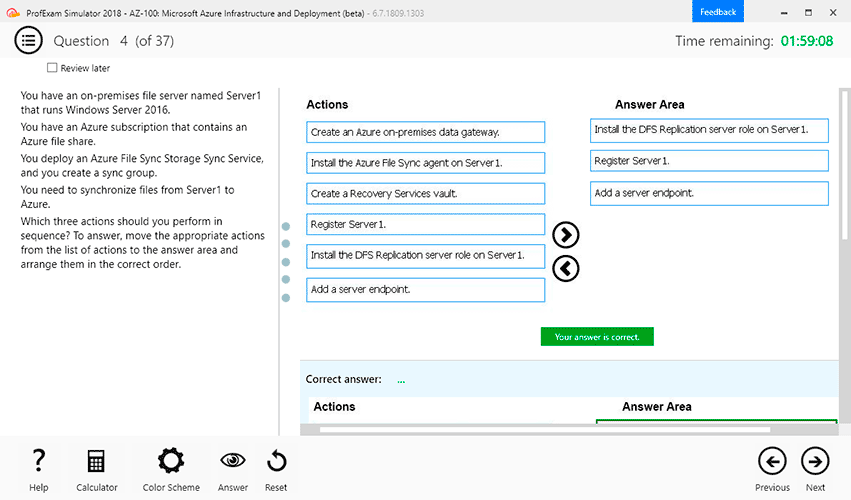
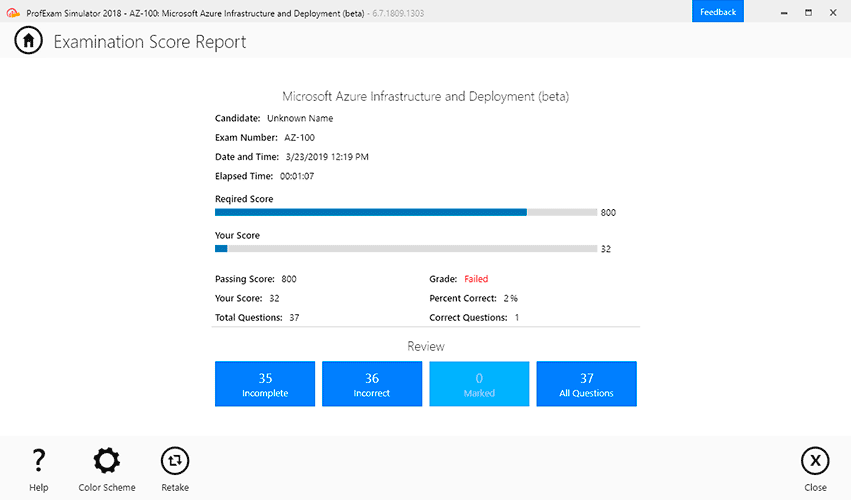
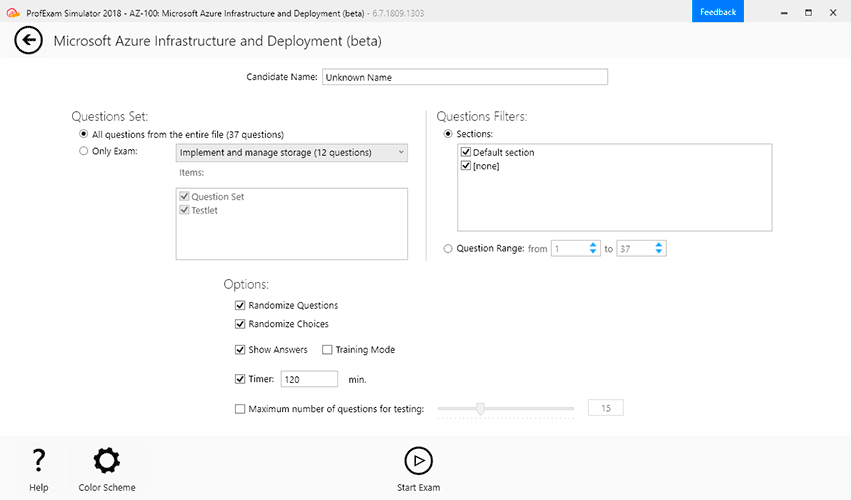
How to open VCEX & EXAM Files?
Files with VCEX & EXAM extensions can be opened by ProfExam Simulator.
Coupon: MASTEREXAM
With discount: 20%





Demo Questions
Question 1
A user wants to have a customized experience for adding items to the cart. The user also wants the mini cart module to reflect changes to the state of the cart afterwords. How should this requirement be fulfilled?
- Leverage the Addto Cart Global API which add items to the cart and also refreshes the page with the new data.
- Trigger the global cartChange' event and then trigger changeMiniCart' event after the Add to Cart Action on the custom button.
- Write a custom Remote Action to refresh the Mini Cart and refresh the Cart Line item count on the Cart Link in the header.
- Trigger the global cartChange' event after the Add to Cart Action on the custom button.
Correct answer: D
Explanation:
To have a customized experience for adding items to the cart and also update the mini cart module, the requirement can be fulfilled by triggering the global ''cartChange'' event after the Add to Cart Action on the custom button. This event will notify all the components that are listening to it that the cart has changed and they should refresh their data accordingly. The mini cart module is one of these components, so it will update its state based on the new cart data. SalesforceReference:B2B Commerce and D2C Commerce Developer Guide,Events To have a customized experience for adding items to the cart and also update the mini cart module, the requirement can be fulfilled by triggering the global ''cartChange'' event after the Add to Cart Action on the custom button. This event will notify all the components that are listening to it that the cart has changed and they should refresh their data accordingly. The mini cart module is one of these components, so it will update its state based on the new cart data. Salesforce
Reference:B2B Commerce and D2C Commerce Developer Guide,Events
Question 2
A user wants to leverage a three columnlayout on a page. The user also wants to move the mini-cart widget from the right to the center column. How can this requirement be fulfilled?
- Gross Layout Override
- Subscriber Template
- Page Include
- HandleBar Template Override
Correct answer: A
Explanation:
To leverage a three column layout on a page and move the mini-cart widget from the right to the center column, the requirement can be fulfilled by creating a Gross Layout Override. This is a custom Visualforce page that overrides the default layout of a page and allows changing its structure and content. The user can create a Gross Layout Override that uses a three column layout and places the mini-cart widget in the center column. Salesforce Reference: B2B Commerce and D2C Commerce Developer Guide,Gross Layout Overrides To leverage a three column layout on a page and move the mini-cart widget from the right to the center column, the requirement can be fulfilled by creating a Gross Layout Override. This is a custom Visualforce page that overrides the default layout of a page and allows changing its structure and content. The user can create a Gross Layout Override that uses a three column layout and places the mini-cart widget in the center column. Salesforce
Reference: B2B Commerce and D2C Commerce Developer Guide,Gross Layout Overrides
Question 3
What are the templating, Javascript, and CSS frameworks what the cloudcraze managed package leverages?
- Angularjs, Backbonejs, and handlebarsjs
- Bootstrap, Backbonejs, and handlebarsjs
- Bootstrap, Angularjs, and Backbonejs
- Angularjs, react.js, and handlebarsjs
Correct answer: B
Explanation:
The templating, JavaScript, and CSS frameworks that the cloudcraze managed package leverages are Bootstrap, Backbone.js, and Handlebars.js. Bootstrap is a CSS framework that provides responsive design and layout components. Backbone.js is a JavaScript framework that provides models, views, collections, and events for building single-page applications. Handlebars.js is a templating engine that allows generating HTML from JSON data. SalesforceReference: B2B Commerce and D2C Commerce Developer Guide,Front-End Development The templating, JavaScript, and CSS frameworks that the cloudcraze managed package leverages are Bootstrap, Backbone.js, and Handlebars.js. Bootstrap is a CSS framework that provides responsive design and layout components. Backbone.js is a JavaScript framework that provides models, views, collections, and events for building single-page applications. Handlebars.js is a templating engine that allows generating HTML from JSON data. Salesforce
Reference: B2B Commerce and D2C Commerce Developer Guide,Front-End Development